Developing for Accessibility
Continuing our series on web accessibility reviews from Website Accessibility: A Little Background where we presented some background about web accessibility and talked about techniques for ensuring websites are made accessible to a wide-range of people. We covered the basics of writing, designing, and developing for web accessibility for instance, things like ensuring a web page is structured semantically, that headings and link names are straightforward and informative help assistive devices translate web content into forms that the visually impaired can easily use. Now in Part II of our web accessibility series we will talk about some of the types of assistive devices that people can use and how you can tell how accessible a website would be to someone using assistive technology.
Assistive technology is a broad term used to describe hardware and software people with disabilities can use to assist them with daily living.

Types of Assistive Devices and Their Use Cases
Screen Readers
Software used by blind or visually impaired people that translates the content of the computer screen into a synthetic voice. Examples include NVDA for Windows, ORCA for Linux, Voiceover for Mac, and SpokenWeb on the Web. Screen readers may also be used in conjunction with refreshable braille displays that transform words on the screen into tactile displays, often equipped with braille keyboards, so blind users can interact with the computer.
Screen Magnification Software
There are many applications which will allow users to control the size of text and or graphics on the screen. Unlike screen readers these applications enlarge parts of the screen, functioning like holding a magnifying glass over the screen.
Text Readers
Similar to screen readers these applications do not read structural elements on the page such as navigation or input elements, but are used to read large blocks of text.
Speech Input Software
Designed to provide an alternative for people who have difficulty typing, speech input allows a user to control the computer with their voice. For instance, users can give commands to perform mouse actions, click a link or button, or use a menu item. Examples would be Dragon Naturally Speaking for Windows or Mac.
Alternative Input Devices
For users who may not be able to use a mouse or keyboard or for whom speech input software does not offer a good solution, for example:
- Head pointers: A stick or object mounted directly on the user’s head that can be used to push keys on the keyboard. This device is used by individuals who have no use of their hands.
- Motion tracking or eye tracking: These type of devices can watch a target, or even the eyes of the user, to interpret where they want to moves the onscreen focus.
- Adaptive switches These kinds of devices can be used with other alternative input devices or by themselves. Adaptive switches allow the physically challenged and special needs user to activate assistive technology software on their computers and other devices.
Using Chrome Dev Tools for Accessibility Reviews
If you use the Chrome web browser, then you already have a powerful web accessibility audit tool installed on your computer. Probably the easiest way to access Chrome’s developer tools is by right-clicking on an element in a web page and choosing Inspect this will open the DevTools and bring you to the DOM and CSS inspection highlighting the part of the page you clicked on. You can also use Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS).

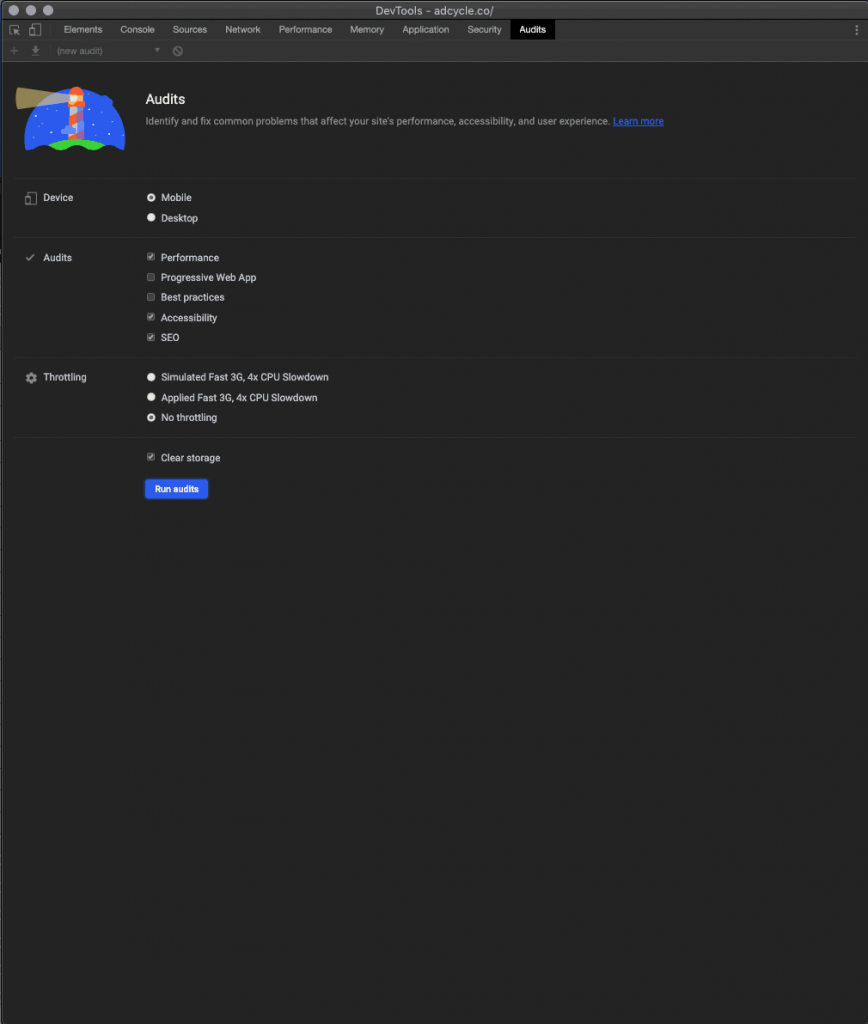
From the Elements screen you will notice in the top navigation of the DevTools a link to Audits. Click the Audits link and you will be presented with a screen that gives you some options about which audits you wish to run and whether or not Chrome should simulate real-world network conditions to provide performance statistics about your site as well.

To audit a web page for accessibility issues, select the accessibility audit checkbox and click Run Audit. Chrome will load the web page and scan its content for issues that might cause the site to be inaccessible to someone with disabilities and any of the other scans you choose to run at the same time.

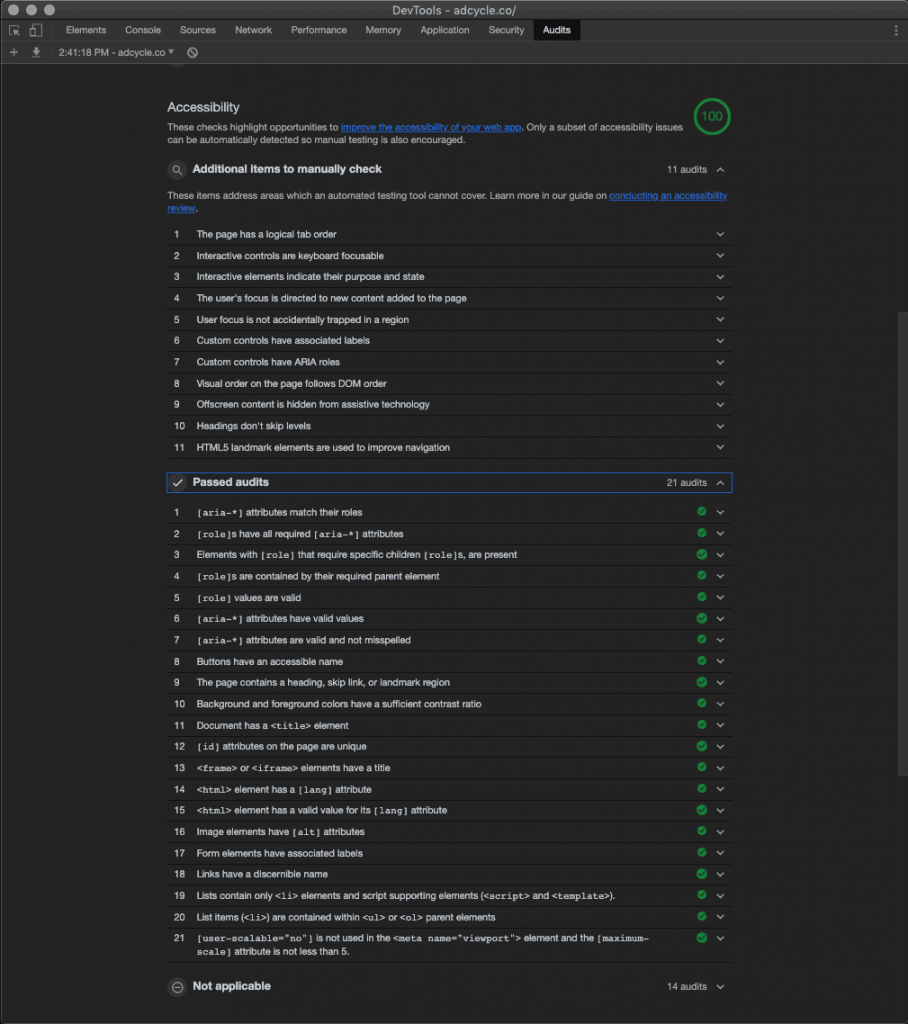
While Chrome’s DevTools provides an excellent starting point for testing the accessibility of a website, there are certain areas it isn’t capable of reporting on. Under the Additional items to manually check accordion are criteria which automated testing is not yet equipped to handle. Criteria like does the page have a logical tab order or are HTML5 landmark elements used to improve navigation need to be checked manually by a qualified person.
More Tools for Accessibility Reviews Available on the Web
Accessibility Insights for Web
Download Accessibility Insights Extension for Chrome
Accessibility Insights for Web is an extension for Chrome and Microsoft Edge that helps developers find and fix accessibility issues in web apps and sites. It includes 50 different automated tests and an assisted manual walk-through with checklist that helps to ensure a website complies with accessibility requirements. Accessibility Insights also features a graphical tab-tracing tool called tab stops which creates a visual trace of keyboard focus across a page to help ensure that all navigable elements are keyboard accessible and easy for screen readers and other assisted devices to use.
Download Accessibility Insights Extension for Microsoft Edge
Axe by Deque for Web
Axe is another browser extension that helps companies and individuals perform accessibility reviews on websites. Available for Chrome, Firefox, Android, and soon to be available for iOS, Axe can help with manual testing by calling attention to possible problems within a site and prompting the user to review them.
Download Axe extension for Chrome, Firefox, and Android
ChromeLens for Web
ChromeLens is an extension for Chrome that simulates how websites appear to people with different kinds of vision impairment. It provides insight into how a website will appear to someone with different forms of color-blindness and varying degrees of vision loss. By simulating different forms of impairment it allows a user to see a web page as others might and can be helpful in determining when text is too small or lack of color contrast makes discerning on-page elements difficult. ChromeLens can also access the Chrome accessibility audit tools and provides a tab tracing function to graphically represent the path of tab navigation through a page.
Download ChromeLens extension for Chrome
HTML Code Sniffer
HTML Code Sniffer is a customizable JavaScript bookmarklet that can be used on any web page to quickly suss out accessibility issues according to all three WCAG levels (A, AA, and AAA) as well as Section 508 compliance. It is open source and customizable and easily installed by dragging its fully-contained JavaScript to your bookmark bar.